Admin:Eigen tileset activeren in OSM editor
Inleiding
Eigen achtergrond in editor
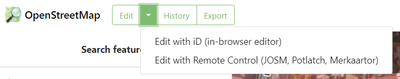
Als je de OpenStreetMap kaart in ID of JOSM editor opent
kun je zelf een achtergrond kiezen. Er staan veel achtergronden voorgedefinieerd, waar je uit kan kiezen.
Voorbeeld: je kan een foto als achtergrond nemen,
maar ook een eigen achtergrond activeren.
Waarom eigen achtergrond?
We willen de coordinaten uit het gemeentelijk bestand overnemen in OpenStreetMap. Dat kan door voor de achtergrond een speciale kaart te gebruiken, waar die gemeente-bomen als kleine cirkels op staan, plus (afgekort) de soort.
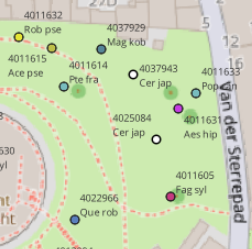
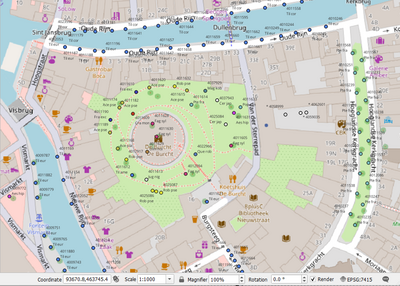
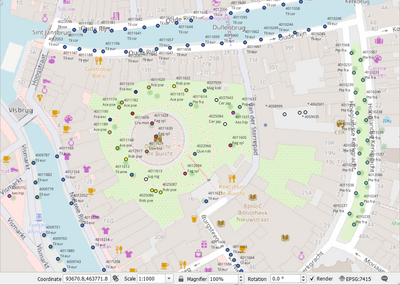
Die kaart is eigenlijk een grote verzameling deelkaarten (een tile set) op meerdere zoom-nivo's. Zie hier eerst (links) een kaartdetail, en dan (midden en rechts) twee versies van een groter deel van de kaart, het subtiele verschil is dat in de rechter versie de OSM kaart zelf fletser is gemaakt, de cirkels voor de bomen en de afkortingen voor de soort springen er meer uit, terwijl toch de relevante info uit de achtergrond (zoals huisnummers) zichtbaar blijft.
Klik hier om de speciale kaart apart te bekijken. (Feb 2022: nu alleen voor centrum van Leiden)
Hoe ziet dat er dan uit in de OSM editor (in dit geval ID):
Eigen tileset activeren in ID
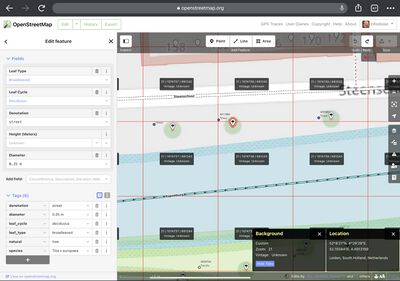
En dan hier OSM in edit mode (in de browser, dus ID editor), met een custom achtergrond
Resultaat
Hier kunnen we nu dus voor bomen uit eigen observatie de locatie aanpassen zodat die gelijk is aan de boom zoals die in het gemeentebestand staat.
Kwestie van icon over de blauwe cirkel schuiven.
Eigen tileset activeren in JOSM
Selecteer een klein deel van Leiden op de kaart om te downloaden.
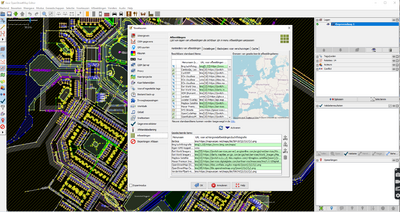
Na download: Selecteer onder Afbeeldingen: Afbeeldingsvoorkeuren
Onderstaand scherm opent zich:
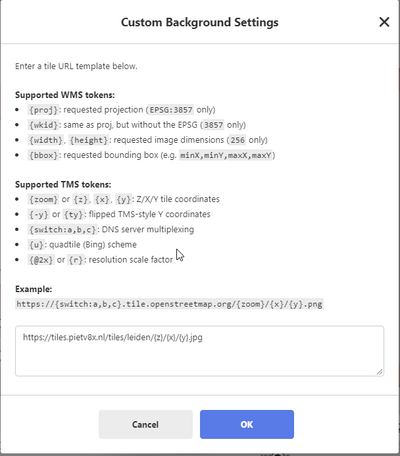
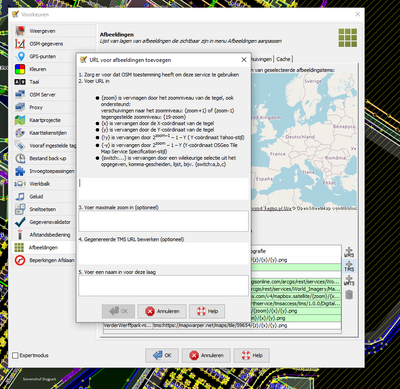
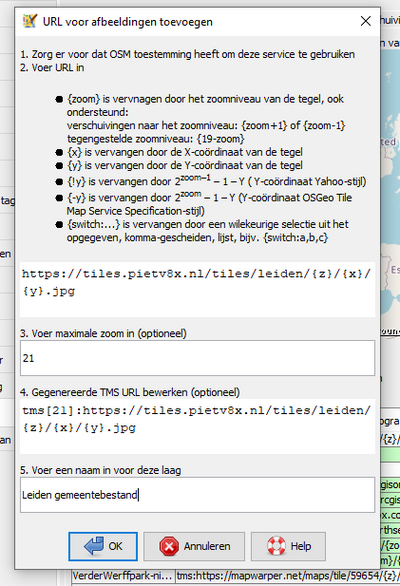
Klik op knop ‘+TMS’ (rechtsonder in menu), waarop het scherm ‘URL voor afbeeldingen toevoegen’ zich opent
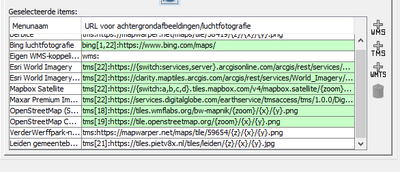
Druk op OK en je ziet de regel toegevoegd bij ‘Geselecteerde Items’:
Als je nu weer op Afbeeldingen klikt zie je de toegevoegde afbeelding staan in het uitgeklapte menu.
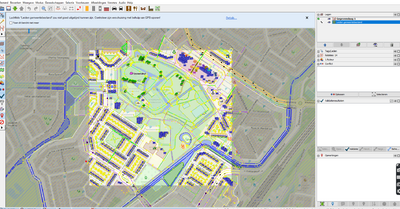
Selecteer de nieuwe afbeelding en deze wordt gecombineerd met de kaart van Leiden die je had gedownload:
(als je een download error krijgt, controleer dan de url die je net hebt opgegeven)
Resultaat
Rechtsboven zie je de toegevoegde laag toegevoegd onder ‘Lagen’.
Je kunt nu eventueel nog een correctieverschuiving uitvoeren. (Feb '22: hebben we nog geen ervaring mee)
Rechtsboven kun je klikken op wat je wilt zien en welke kaart je wilt activeren.
Je kunt ook de zichtbaarheid aanpassen van de geselecteerde laag door op de ‘oogknop’ te klikken.
Door tussen de kaarten activeren te wisselen zie je verschillen in de bomen.